Storybook No Preview . This error pops up in. I am excited to share. No preview message is shown. When trying to click on another. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. even with the default created components, the top of each story shows a strange empty props table and the. when i launch it i'm always receiving 'no preview'. describe the bug when the built app is running, stories are not loading. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. When the stories get recompiled the first story shows up well. Here is how storybook looks. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the.
from www.skypack.dev
No preview message is shown. describe the bug when the built app is running, stories are not loading. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. even with the default created components, the top of each story shows a strange empty props table and the. This error pops up in. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. when i launch it i'm always receiving 'no preview'. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. When trying to click on another. I am excited to share.
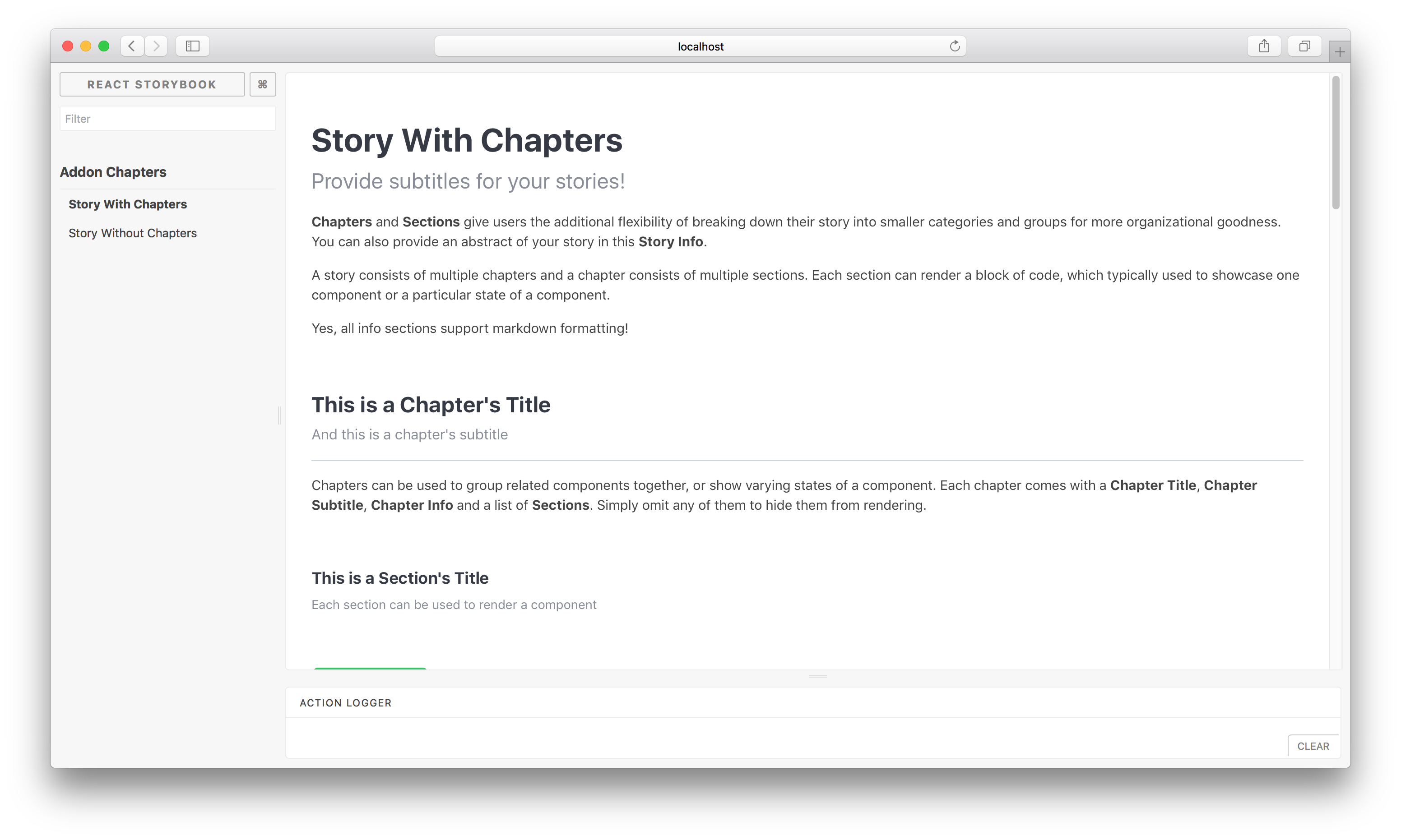
npmreactstorybookaddonchapters Skypack
Storybook No Preview No preview message is shown. when i launch it i'm always receiving 'no preview'. This error pops up in. No preview message is shown. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. I am excited to share. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. even with the default created components, the top of each story shows a strange empty props table and the. When the stories get recompiled the first story shows up well. describe the bug when the built app is running, stories are not loading. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. Here is how storybook looks. When trying to click on another.
From www.advanced-innovation.io
StoryBooks Advanced Innovation Storybook No Preview I am excited to share. even with the default created components, the top of each story shows a strange empty props table and the. This error pops up in. Here is how storybook looks. No preview message is shown. describe the bug when the built app is running, stories are not loading. storybook's main configuration (i.e., the. Storybook No Preview.
From www.hooplanow.com
Storybook STEAM Hoopla Storybook No Preview describe the bug when the built app is running, stories are not loading. When the stories get recompiled the first story shows up well. No preview message is shown. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. Here is how storybook looks. This error pops up. Storybook No Preview.
From www.iamdeveloper.com
Getting Started with Storybook for React Just Some Dev Storybook No Preview the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. when i launch it i'm always receiving 'no preview'. even with the default created components, the top of each story shows a strange empty props table and the. When trying to click on another. When the stories get recompiled the first story shows. Storybook No Preview.
From www.skypack.dev
npmreactstorybookaddonchapters Skypack Storybook No Preview When the stories get recompiled the first story shows up well. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. even with the default created components, the top of each story shows a strange empty props table and the. I am excited to share. storybook dev will cause the home path /. Storybook No Preview.
From lebersoftware.hu
How to use StoryBook for React component library Dockerize Storybook Storybook No Preview when i launch it i'm always receiving 'no preview'. describe the bug when the built app is running, stories are not loading. I am excited to share. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. No preview message is shown. When the stories get recompiled the first story shows up well.. Storybook No Preview.
From github.com
GitHub geometricpanda/storybookaddonbadges An addon for Storybook Storybook No Preview This error pops up in. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. When the stories get recompiled the first story shows up well. describe the bug when the built app is running, stories are not loading. storybook dev will cause the home path / to simply show the. Storybook No Preview.
From friedab.com
Storybook Activity Frieda B., LLC Storybook No Preview This error pops up in. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. When the stories get recompiled the first story shows up well. describe the bug when the built app is running, stories are not loading. even with the default created components, the top of each story shows. Storybook No Preview.
From www.storyboardthat.com
STORYBOOK Storyboard por 2c40b5aa Storybook No Preview the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. when i launch it i'm always receiving 'no preview'. When the stories get recompiled the first story shows up well. describe the bug when the built app is running, stories are not loading. I am excited to share. storybook's main configuration (i.e.,. Storybook No Preview.
From clipart-library.com
open story book clipart Clip Art Library Storybook No Preview I am excited to share. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. even with the default created components, the top of each story shows a strange empty props table and the. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows. Storybook No Preview.
From myhappymind.org
myHappymind story books myHappymind Storybook No Preview describe the bug when the built app is running, stories are not loading. even with the default created components, the top of each story shows a strange empty props table and the. When the stories get recompiled the first story shows up well. the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe.. Storybook No Preview.
From www.idra.org
Semillitas de Aprendizaje Storybooks IDRA Storybook No Preview When the stories get recompiled the first story shows up well. No preview message is shown. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. I am excited to share. When trying to click on another. describe the bug when the built app is running, stories are. Storybook No Preview.
From storybook.js.org
Storybook Day Storybook No Preview Here is how storybook looks. No preview message is shown. When the stories get recompiled the first story shows up well. when i launch it i'm always receiving 'no preview'. describe the bug when the built app is running, stories are not loading. This error pops up in. even with the default created components, the top of. Storybook No Preview.
From medium.com
MaterialUI in Storybook. Material UI (MUI) is a popular… by Varun Storybook No Preview When trying to click on another. When the stories get recompiled the first story shows up well. Here is how storybook looks. describe the bug when the built app is running, stories are not loading. No preview message is shown. I am excited to share. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the. Storybook No Preview.
From www.nationalbookstore.com
Dinosaur Stories Hardcover Storybooks for Kids Storybook No Preview the.storybook/preview.js file allows you to customize how components render in canvas, the preview iframe. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. when i launch it i'm always. Storybook No Preview.
From storybook.js.org
Decorators • Storybook docs Storybook No Preview when i launch it i'm always receiving 'no preview'. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. even with the default created components, the top of each story shows a strange empty props table and the. This error pops up in. When the stories get recompiled the first story. Storybook No Preview.
From www.fontreach.com
Storybook Font Free Download Storybook No Preview storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. I am excited to share. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. Here is how storybook looks. When the stories get recompiled the first story shows up well. Web. Storybook No Preview.
From storybook.ae
Contact Storybook Storybook No Preview even with the default created components, the top of each story shows a strange empty props table and the. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior, including the location of your. describe. Storybook No Preview.
From df8.ru
StoryBooks как пользоваться, обзор и рейтинг Storybook No Preview When trying to click on another. When the stories get recompiled the first story shows up well. Here is how storybook looks. This error pops up in. storybook dev will cause the home path / to simply show the spinner and clicking on individual stories shows the. storybook's main configuration (i.e., the main.js|ts) defines your storybook project's behavior,. Storybook No Preview.